Introduction
Nowadays REST APIs are widely used to communicate between two services. Anybody who calls these API endpoints is called clients. The client could be a frontend framework like Angular, React, or another backend service or desktop applications or mobile apps or third-party integrations, or any other.
The Problem
In order to call the REST API from the client side, we often tend to write code to call the API. This code includes the endpoint path, headers, and request parameters/body. Whenever there’s a change in the API, the client-side code needs to be modified accordingly. For one or two APIs this is ok.
There comes a problem for projects with many APIs. Over time, these APIs might get modified or deprecated and new ones will be added. Some teams maintain(or don’t!) and communicate these API changes in person, in chat, a word / Excel document, postman collection, or any other means.
If there are any communication gaps, then there might be a mismatch in request params, response body, etc. on the client side which will eventually throw errors and possibility of application crashes. booooom!
The Solution
This is where we can leverage Open API Specification(OAS). Using Open API, we can generate server-side code, client-side code, documentation, and much more by just creating one single Open API specification file. That’s great, right?
For those who don’t know, Open API Specification is the standard for defining RESTful API specifications. Think of it like an Interface in OOPS. There are many tools around Open API. Let’s see how we can leverage these tools and speed up our API development.
Creating the Open API Specification
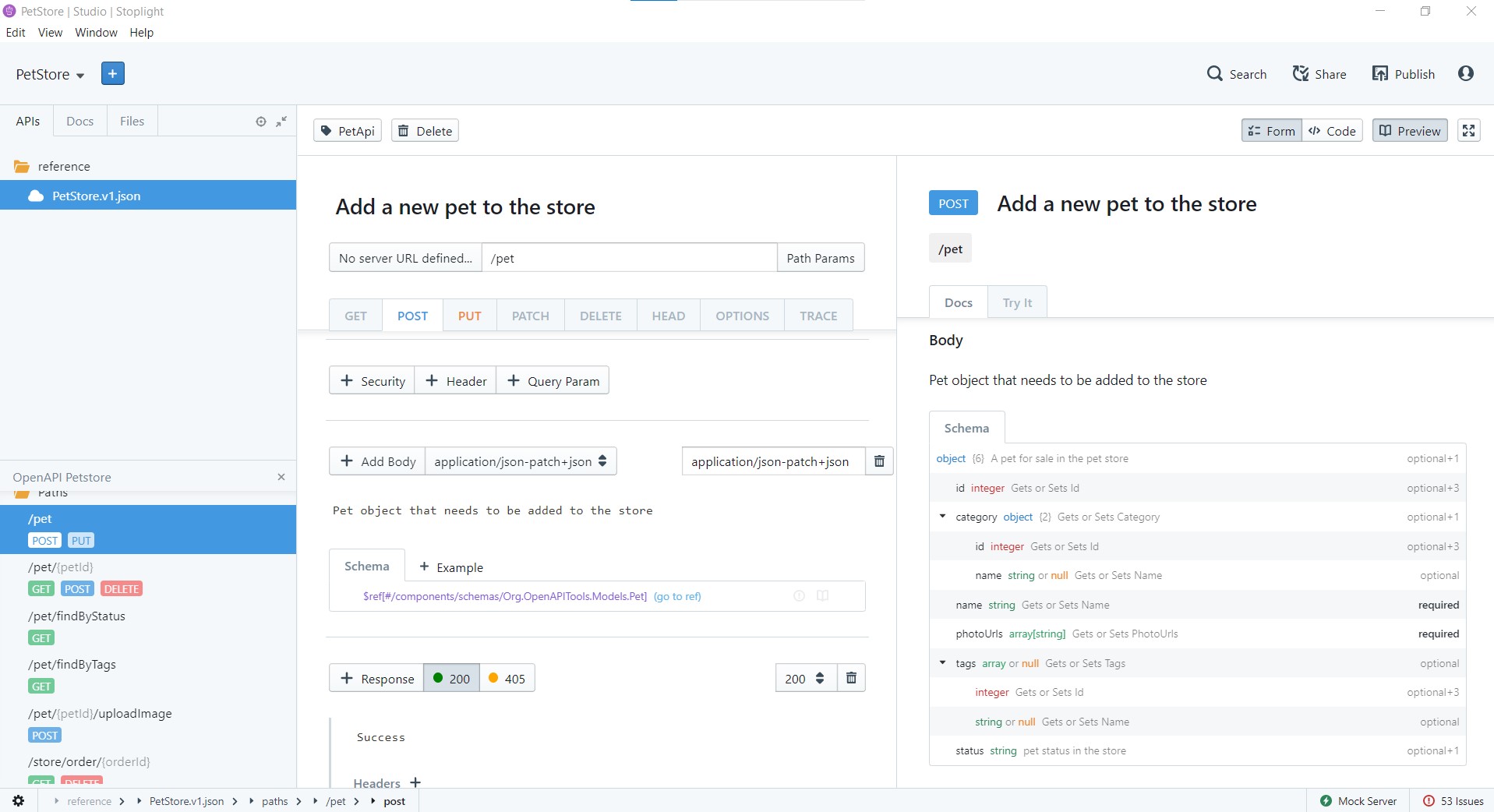
The Open API specification is basically a file in JSON or YAML format. Writing this specification manually will be difficult for most people. So let’s go for any GUI tool available here. You can try anything, but I’ll go for Stoplight Studio as I find it intuitive and easy to use. All we need to do is to add the endpoint name, path, HTTP method, headers, params, request body, response body, and so on. The UI is self-explanatory. So, go ahead and play around.

Once the API specification is designed and created, we can export it as the Open API file. The beauty is that this file works with all other Open API Tools.
Generating Client-Side Code
Once the API specification has been created, we can generate the client code in any language using another CLI tool called OpenApi Generator. We can install it by referring to the documentation.
Let’s say, we want to create the client code for the Angular project. Using the OpenApi Generator, the command would look like the below. For additional configurations, refer documentation.
openapi-generator generate -i "C:\Projects\OpenApi\petstore.yaml" -g typescript-angular -o "C:\Projects\OpenApi\Angular"
Generating Documentation
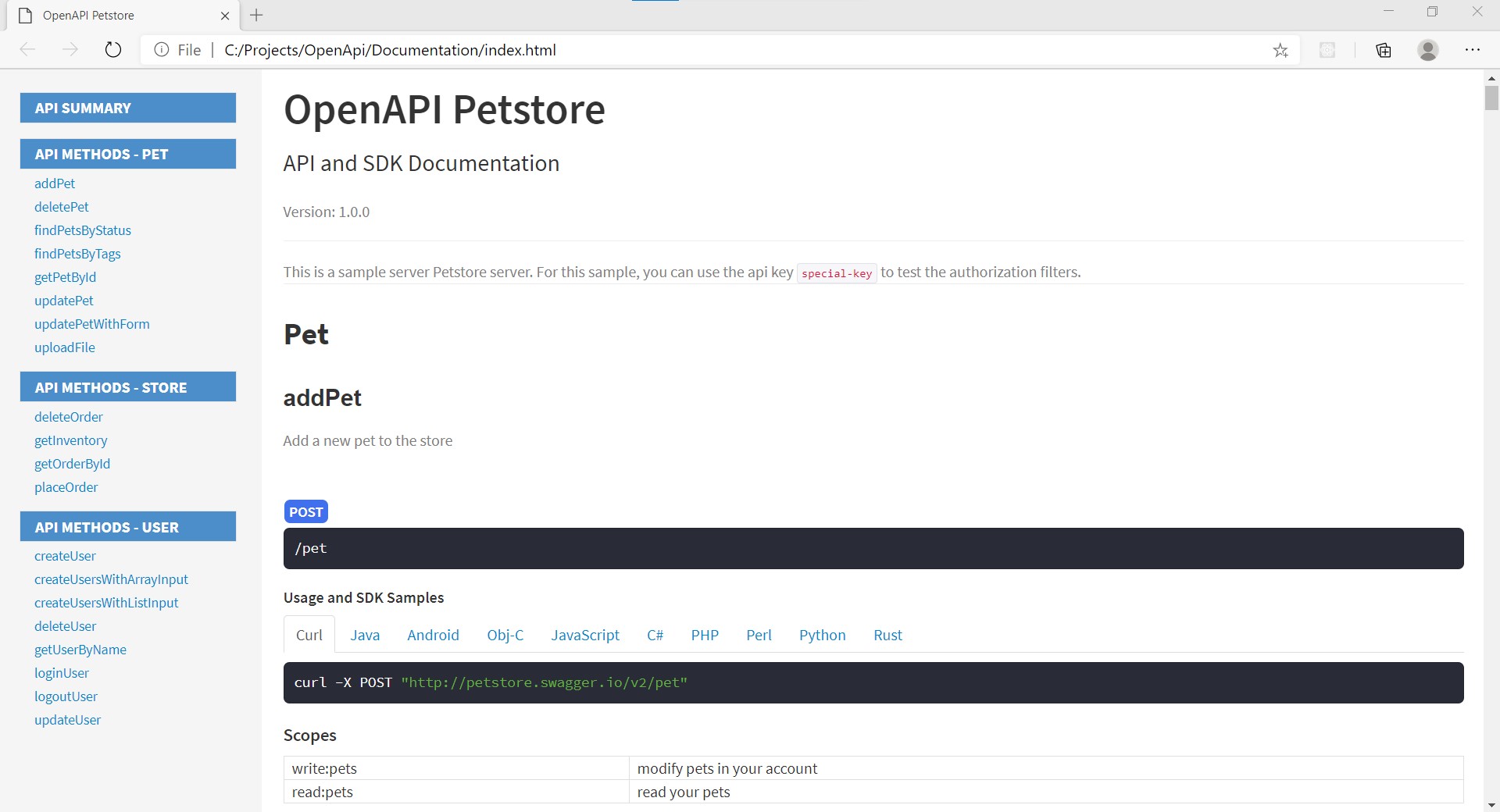
We can also generate the API documentation using the same OpenApi Generator. I’m using the html2 generator. This will give us a static HTML file that can be viewed in any browser and also hosted on the server internally or publicly. The team can refer to this documentation at any time.
The command would look like the one below. For additional options, refer to the documentation
openapi-generator generate -i "C:\Projects\OpenApi\petstore.yaml" -g html2 -o "C:\Projects\OpenApi\Documentation"

If you have a different taste in the UI, you can check out other tools like RapiDoc, ReDoc, or others here
Generating Server-Side Code
We can even generate the server side code for any platform using OpenApi Generator. Of course, this won’t contain the business logic and data access. But all the other stuff we end up writing manually is generated for us. In this way, we gained more time to focus on the business logic. If your team has a different project structure, we can always refactor the generated one.
If I want to generate the server-side code for ASP.NET Core, the command would look like the below. Refer to additional options here
openapi-generator generate -i "C:\Projects\OpenApi\petstore.yaml" -g aspnetcore -p aspnetCoreVersion=3.1,packageName=MyProject.Web,packageTitle="MyProject" -o "C:\Projects\OpenApi\AspNetCore"

Making Changes to the API
Whenever we need to make changes to the API,
- FIRST – change the Open API specification
- SECOND – regenerate the client code/server code/ documentation with the commands
- THIRD – make changes to the implementation on the server side or client-side
- FOURTH – repeat ehhh 😛
If your team uses workflow automation, some of these steps can be automated to save time further.
What About Existing Projects?
If we want to adopt Open API Specification for the existing projects, we can integrate tools like Swagger to generate the specification for us from the existing codebase. I’ll discuss this in another post. Stay tuned!
Conclusion
In this post, we’ve seen how we can leverage the Open API specification and its open source tools to standardize and speed up the API development process. I hope this article is informative and useful. Happy Developing 🙂
