In this article, let’s learn how to easily change the browser time zone without changing the system date and time settings.
Sometimes, we want to use the date time as is from the API without any local date time conversion, convert UTC time to the local time, or do any timezone-related logic. Since developers will be working in the local timezone of their system, it’s hard for them to simulate different timezone on the fly & do the testing.
But not until we know this shortcut 🤔
Yes! It’s possible to easily simulate different timezone right inside the browser. The change takes effect immediately.
How to Change Time Zone in Browser
If you are using a chromium-based browser, head on to the Dev Tools window and look for the Sensors tab.
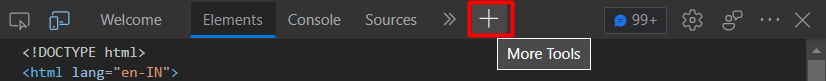
We can enable the Sensors tool from the More Tools option:

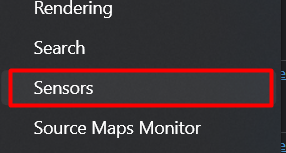
And then from the list, we need to enable the Sensors tab:

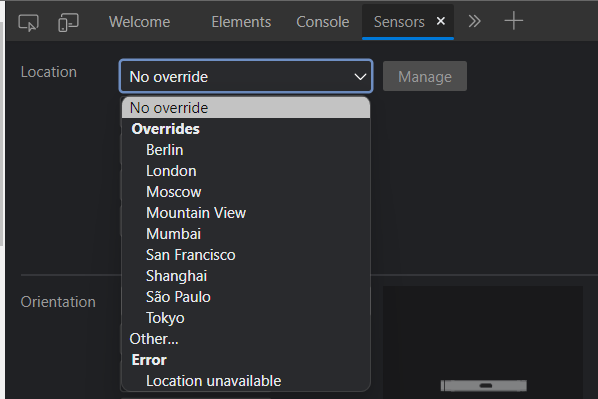
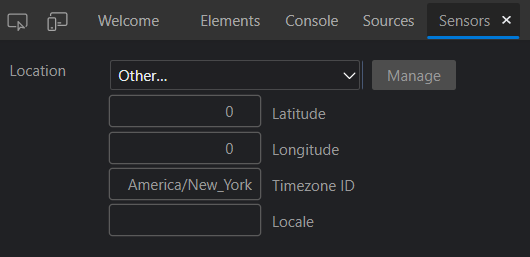
We can see the option to choose the location from the dropdown:

By default, some locations come pre-loaded. We can select any of them or define our own:

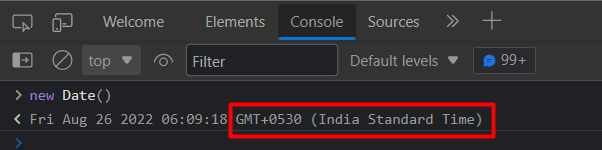
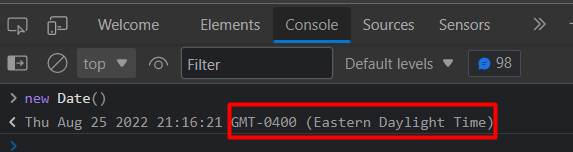
Before going ahead, let’s look at the timezone information returned from the Date API in JavaScript. At this time, it returns my local timezone:

Now, let’s switch to another location in the sensors tab. I’m choosing London:

If we invoke the Date API again, we can see that the timezone is changed as per our setting in the Sensors tab:

Points to remember:
- We don’t need to refresh the page for this to take effect. But, if the app uses any logic on the page load time, then you may need to refresh the page
- The change affects only the current tab
How to Set Custom Timezone
In order to set any custom timezone, we need to know the Timezone ID from IANA Time Zone Database. We can find the list of all the timezone IDs here.
Let’s say if we want to set the timezone of New York, we need to use America/New_York. The GMT is -05 or -04 based on daylight savings. Since we need only the timezone change, we can leave the Lattitude, Longitude as 0:

If we invoke the Date API again, we can see that our required timezone is reflected:

In this way, we can easily change the timezone of the browser tab & test our web application.
Using Extension
Another option is to use a browser extension which is much easier if you don’t want to play around with time zone IDs back and forth. I’ve found one such extension here:
https://chrome.google.com/webstore/detail/change-timezone-for-googl/cejckpjfigehbeecbbfhangbknpidcnh
Conclusion
In this article, we’ve learned how to change the browser time zone for quickly testing the web application without messing around with the system settings.